Anchors
An anchor is a named zone in your website that allows you to jump from once place to another within a page or to a specific place on another page in your website.
Who has access:
You must have one of the checked permissions to use this manager.
Guest
Member
Contributor
Editor
Administrator
Group Contributor
 Place your cursor before the section of content in which you want to create your anchor. For example: You can place your cursor at the beginning of your content which will create an anchor back to the start of that piece of content.
Place your cursor before the section of content in which you want to create your anchor. For example: You can place your cursor at the beginning of your content which will create an anchor back to the start of that piece of content.- Click the Anchor icon on the Editor Toolbar.
- ANCHOR NAME: Enter your anchor name in the Anchor properties dialog box. For example: "top".
- Click the "OK" button to close the Anchor Properties dialog box.
 Go to the section of content in which you want to create your link. For example: You may have a section of words that says, "Back to Top." Highlight these words.
Go to the section of content in which you want to create your link. For example: You may have a section of words that says, "Back to Top." Highlight these words.- Click the Insert/Edit Link icon on the Editor Toolbar.
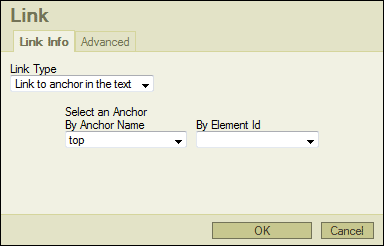
- LINK TYPE: Anchor in this page.
- SELECT AN ANCHOR: Locate and select your anchor name in the "By Anchor Name" drop down list.
- Click OK to insert your link or Cancel to exit the Insert/Edit Link dialog box.
- Click the Save
 icon in the upper right corner of the screen to save your work.
icon in the upper right corner of the screen to save your work.
 Open the destination page and place your cursor before the section of content in which you want to create your anchor.
Open the destination page and place your cursor before the section of content in which you want to create your anchor.- Click the Anchor icon on the Editor Toolbar.
- ANCHOR NAME: Enter your anchor name in the Anchor properties dialog box.
- Click the "OK" button to close the Anchor Properties dialog box.
- Navigate to your original page and go to the section of content in which you want to create your link. Highlight the words you want to be linked.
 Click the Insert/Edit Link icon on the Editor Toolbar.
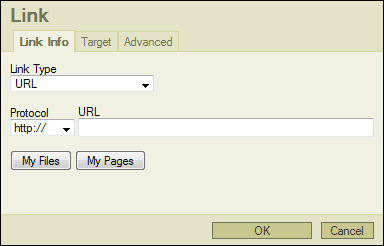
Click the Insert/Edit Link icon on the Editor Toolbar.- LINK TYPE: Select URL from the drop down menu.
- PROTOCOL: Select the appropriate protocol from the drop down menu. Most of the time you will choose http://.
- URL: Type the address of the page containing the anchor. Make sure that page has a shortcut. An example of this URL is as follows: www.domainname.com/pageshortcutname/#anchorname
Note: The URL must have the "#" sign just before the anchor name in order for the link to work as intended.